|
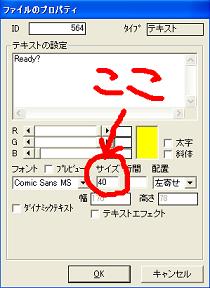
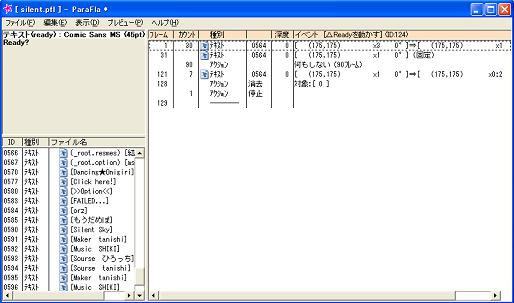
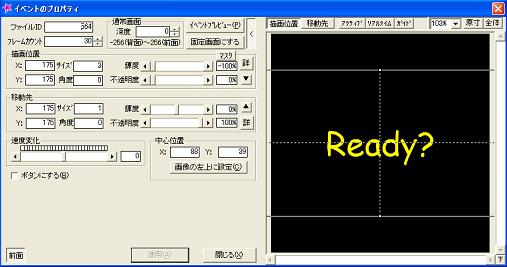
開始時に表示される「Ready?」の文字。曲に合わせたり、個性的に表現しましょう。 1.文字の色の変更 ダン☆おにをする時、PLAYのボタンを押すとプレイ画面とともに現れる文字。 それが「Ready?」という、プレイヤー側に「準備はOKか?」と問いかける文字ですね。 ParaFla!のtanishiさんソースで最もよく見かける「Ready?」は、黄色い文字が中央に向かって小さくなり、 ある大きさで一旦停止し、縦に圧縮されながら消えてゆくというものです。 なんでこんなことが言い切れるかって、それがデフォルトの状態だからなんですね。 今回のテーマは、こいつを自由に改造していこうというものです。 まずはParaFla!を起動して、改造するソースを立ち上げましょう。 実際にプレビューで見てみると、先ほど説明した「Ready?」が表示されると思います。 何から始めても構わないのですが、講座としては一番簡単な「色」から変更していこうと思います。 とりあえず、ID:0564を見てみましょう。結構下の方ですねw これをダブルクリックすると、こういうのが出てくると思います。  この「ファイルのプロパティ」っていう部分を色々といじることで、様々に改造できます。 まずは色変化をさせるためにはどこを変更すればいいのでしょうか? 面倒ですのでさっさと言ってしまいますが、こちらです。  ここに動かせそうなものがあります。早速動かしてみると右の四角い部分の色が変わりますね。 そこに表示されている色が文字の色になっています。 ではどのようにして、理想の色に近づけていくか調べてみましょう。 左の方に書いてある文字に気付いたでしょうか。 R,G,Bの三つです。 ……まぁ、わざわざ色をつけたあたりでほとんどの方が見当付いたかと思いますけど、 これはそれぞれ、RED,GREEN,BLUEを指すわけですね。 ParaFla!ではこの三色(光の三原色)をうまく混ぜ合わせることによって必要な色を再現していくわけですね。 参考までに基本的な組み合わせを紹介しましょう。 (R最大)+(G最大)+(B最大)= 白 (Rゼロ)+(Gゼロ)+(Bゼロ) = 黒 (R最大)+(G最大)+(Bゼロ)= 黄色 (R最大)+(Gゼロ)+(B最大)= 紫色 (Rゼロ)+(G最大)+(B最大)= 水色 ……他にもRを半分くらい、とか数値設定できます。 なぜ全部紹介しないのかといいますと、三色の強さをParaFla!では256段階ずつ設定できるんですね。 そうすると全種類の色を紹介すると怒涛の16777216行消費するわけですね。 一行あたり80バイトほど使うため、このページだけで100メガバイト以上の大容量に…… ……余談でしたw 本論に戻りましょう。 とにかくここを設定してやれば理想の色が出せると思います。 曲に合った色で「Ready?」を設定してみましょう。 2.文字の大きさの変更 続いて改造していくのは「Ready?」の大きさです。 現在表示されている「Ready?」はダン☆おにの表示サイズのおおよそ半分の幅なんですが、 もっと小さくしたくなるかもしれないし、大きくしたくなるかもしれません。 そういった状況に対応できるようになりましょう。 今回いじるのはどのあたりか。早速見てみましょう。  まぁ見れば分かることなんですけど、「サイズ」ってところですね。 ここの数値を大きくすれば文字が大きくなりますし、小さくしてもまぁ思った感じになります。 ……ところが大きさを60とかにして見てみると、顕著に現れるのが表示位置のズレですね。 デフォルトの大きさが45なんですから、大きくするとズレてしまうのは道理です。 そこで対策すべきは、中央に合わせ直すなど、思ったところに再配置することですね。 どこを変更すればいいのかと言いますと、ParaFla!右側のイベントが置いてあるところですね。 その中に[△Readyを動かす]っていうイベントがあります。(ID:0124ですね) そいつのスプライトを編集してやるといいですね。  画面はこんな感じになっているかと思います。 ここで気付いた方もいるかもしれませんが、テキストイベントが3つありますね。 しかもどれを見てもID:0564 (ready)[Ready?]なんですよね。 じゃあどいつを編集してやればいいんだい? とか思うかもしれませんが、 必要に応じてそれぞれ編集してください。 解説しておくと、一番上のは「大きい文字が小さくなる」ところのイベントです。 2つめは「真ん中で止まる」ところです。 90フレーム何もしないで文字を停止させて…… 最後に「文字を消す」ところのイベントが入っています。 これらを色々いじりながら改造していきましょう。 気の利いた例題でも出せればいいのですが、とても簡単なのでさらさらと慣れてしまいましょう。 自主性に任せる作成講座なのです。 (というか後ほど詳しくやります) 3.フォントの変更 さぁ、文字いじりに一段落つけましょう。フォントいじりです。 もう画像は貼りません。見れば分かりますからね。 というか解説も必要なのかどうか疑問になってきました。 まぁ注意点だけ挙げておくと、フォントを変えると文字の大きさも変わってしまうということです。 そうするとせっかく中央に寄っていた文字が変な位置に表示されたり、ということがあります。 てなわけで留意してください。 ※追記※(それは秘密さんに感謝) さらに言うと。 フォントの種類の中に"_"(アンダーバー)で始まるのがいくつかありますよね。 「_sans」とか「_明朝」とか。 これらを使うと、これから説明する「角度」や「テキストエフェクト」などの 一部の方法が使用不可能になります。 つまり、あんまり使うのはオススメ出来ないということです。 4.移動・拡大縮小 表題が意味不明っぽく見えるのは初めてかもしれません。 まぁ文字通り、文字を移動・拡大縮小してみようっていう項目です。 今回の内容は初級編の「文字サイズの変更」で端折った部分を詳しくやっていこうという内容です。 すでに理解している方は読み飛ばしてもOKです。 今回は「ファイルのプロパティ」は使わずに、イベントのほうをたくさんいじります。 とりあえず[△Readyを動かす]のプロパティを編集しましょう。 その中の一番上のイベントをダブルクリックしてやるとこんなのが出てきますね。  なんだかいっぱい情報があって混乱してしまいそうですが、一つずつ確認していきましょう。 まずはファイルIDです。そのままの意味です。今から編集しようとしているイベントのファイルのIDです。 で、フレームカウント。これはこのイベントは何フレーム使うイベントなの?ということ。 一番上のイベントでは30になっているので、このイベントが0.5秒かかるものであるということが分かります。 横にいくと「深度」というものがあります。これは結構重要な要素です。 ですが、解説し始めると長くなるので今回は割愛。 一行で書くと、「どの高さにイベントを置くか」ということなのです。 ワケ分かりませんねwww数値が大きいと前、小さいと後ろなんですけど。 まぁ置いておいて次行きましょう。 描画位置というのがあります。 その中には、「X:」「Y:」「サイズ」「角度」「輝度」「不透明度」などがあります。 他にも「マスク」とか「詳」とかあるんですけど、今はやりません。 さらに移動先ってのもありますね。 基本的には描画位置とやることは一緒です。 その下には速度変化ってのがあります。 これはイベントが段々変化していくものである時、その変化の速度を調節するものなんですよね。 どちらかというと、「加速変化」の方が正しい名称な気がする一品です。 その横の中心位置ってのは後ほど。 ではまずは描画位置の「X:」と「Y:」から行きましょう。 ここの数値は端的に言うと、文字(とかのイベント)の表示位置を決める数値です。 「X:」は横の位置、「Y:」は縦の位置を設定します。 数学でいうところの、X軸・Y軸みたいな感じです。 ……ただそれらと違うところは、「Y:」は数値が増えるごとに下に向かうということです。 同様に「X:」は数値が増えるごとに右に向かいます。 これを使って表示位置を決定しましょう。 「サイズ」はファイル元の大きさに対しての倍率です。 つまり元が176x68な「Ready?」のサイズが3になっているということは、528x204の大きさになったということ。 これはどんどん縮小していくイベントですので、最初が非常に大きいわけですね。 必要に応じて大きさを変更できるようになりましょう。 「角度」はいじってみれば分かります。 ラジアンだなんて分かりにくいものは一切使わず、小学校の時に習った普通の角度でOKですw どうも右回りなようです。 あと補足なんですけど、普通360°で一周するわけですが、ここの数値はそれより大きい値も入ります。 どういうときに入れるのかと言いますと、イベントを二周させる時とかですね。 そういうときは二倍した720°を入れる、と。それだけです。 「輝度」というのは……なんと申しましょうか。 僕自身どうなるのかは分かっていてもどう表現したらいいのか分からないというか。 とりあえず色が明るくなります。100%にすると真っ白になります。 実際に触ってみるとよく分かると思います。 実学を推奨しているだけで、手抜きなわけではないのであしからずw 「不透明度」……これはそのままの意味ですね。 数値を大きくすればするほど、スケルトンになっていきます。 これは先ほどちらっと話題に出た深度とあわせて考える必要があるかも。 説明する時に忘れてたら指摘してくださいなw ……これらを色々組み合わせていくと様々な表現ができるようになりますね。 さて、「描画位置」と「移動先」の扱い方についても書いておきましょう。 これはそのまま「スタート位置」と「ゴール位置」を表すものです。 つまり、「どこから来て どこまで行くのか」というどっかの歌詞みたいな意味ですね。 それだけです。 (ちなみに「詳」についてはそれは秘密さんのAS講座第04回参照) だいぶ長くなりましたが、これでこの項目終了です。 5.テキストエフェクト さあ、再度気を引き締めて行きましょう。テキストエフェクトです。 これはParaFla!に2006年9月から搭載された機能で、ダン☆おに界での知名度がいまひとつなもの。 獣の時間なんかは割と初期から使っている機能なんですけど、古くからダン☆おにを作ってる人には 案外知られてないような気がします。 まぁ置いといて解説いきましょー。 まずはこちらをご覧下さい。  この一番下にテキストエフェクトっていうチェックがありますね。 そいつにチェックを入れると「設定」ってのが出てきます。 さっそくクリックしてみましょう。  こういうのが出てきましたね。 「フレームイン」っていうのは表示していく時の設定です。 「表示」は表示している時の設定。フレーム数だけです。 「フレームアウト」は消えていく時の設定ですね。 「フレームカウント」の値は説明不要でしょう。 「エフェクト種別」っていうのも見てみれば分かるかと思います。 ……そうです。テキストエフェクトっていうのは、テキストを特殊な表示させる機能なんですね。 獣の時間のNo.02「時の回廊」のタイトル表示や「Ready?」はこれを使ってます。 簡単にできるので試してみましょう。 この機能に関する注意点は、フレーム数についてでしょうか。 テキストエフェクトを設定したイベントを配置した時にですね。 それのフレームカウントを、テキストエフェクト内の「合計」に合わせないといけないんですね。 特に少ないと問題で。なぜかはまぁ……想像つきますよね。 ご注意を。 6.これらはどこにでも応用できる 締めです。 今回扱った内容はどこでも使えるものばかりでしたね。 「Ready?」に留まらず、他のいろんなイベントを編集して魅力あるSWFを作っていきましょう。 どこまで改造するかは、あなたの意欲次第だと思います。 |
ダン☆おに作成講座に戻る