|
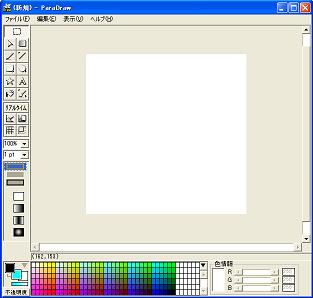
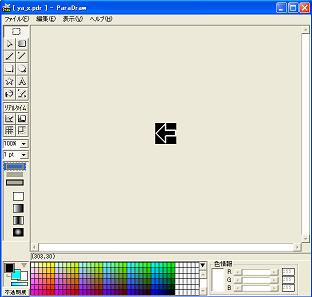
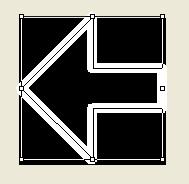
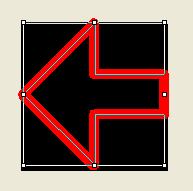
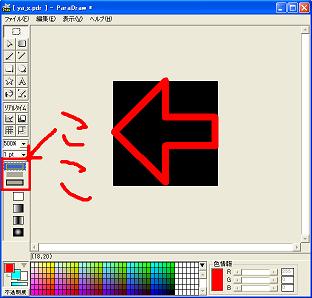
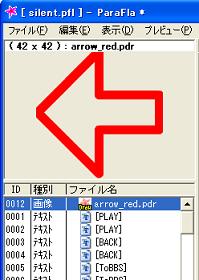
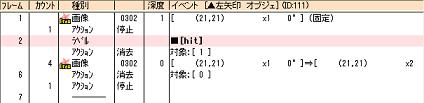
ダン☆おにに使う画像を編集して、ビジュアル面を演出しましょう。 1.ParaDrawの使い方 さて、このダン☆おに作成講座の最初の内容がどんなものだったか覚えていらっしゃるでしょうか。 すっかりお馴染みになったParaFlaというソフトをダウンロードすることから始めましたね。 その時にさり気なく話題に出たソフトがもう一つありました。 それが今回使うParaDrawというソフトです。 このParaDrawというソフトが一体何なのか、どんなことをするものなのか。それを一言で説明しますと、 画像編集ソフトなのです。 …………ん? それじゃあわざわざダウンロードしなくても「ペイント」があるじゃないか。 ParaFlaのようにフラッシュを作成するソフトは無かったが、画像作成ならすでにあるぞと思われるかも。 しかしそれはある種の誤解です。 確かにペイントで代用できる内容もあるのですが、ParaDrawならではの機能というのもあるのです。 ラスタ画像とベクタ画像という言葉を見聞きしたことがありますか? あるという人はきっと、ParaDrawをダウンロードするときにその説明を読んだ方でしょう。 ここでそれを説明すると手間ですので、省かせていただきます。 確認だけしておくと、ペイントではラスタ画像しか扱えず、ParaDrawでベクタ画像を扱います。 ……というかそもそも矢印の画像データはParaDrawでしか扱えないのでした。 とりあえず確認するために「配布ソース2_2」のフォルダを見てもらえますか? 色々ありますね、ファイル。 どれが矢印のファイルなのか見当がつきません。というかjpgやらpngやらが無いのはどういうことか。 ParaFlaを使ってダン☆おにのソースを見てください。 矢印画像のファイルがあるかと思いますが、ファイル名がこんな感じですね。 「ya_s.pdr」とか、「yajew2.pdr」とか。あと「yajew6f.pdr」と「yajew4f.pdr」もありますね。 色は矢印の色に対応してます。 これらの特徴はなんといっても、拡張子の「.pdr」でしょう。 どこかで一瞬触れた気がしますが、これはParaDrawのデータであることを示す拡張子です。 ParaDrawでしか扱えないんですね。 そういうわけですので、早速ParaDrawを立ち上げてみましょう。 ダウンロードとかの方法は今回は省きます。長丁場になりますし。 さぁ、こんな画面が出てきましたね。  大体何をするのか見当のつく部分と、何をするのかさっぱりな部分が混在してると思います。 詳しくは後ほど使いながら説明するとして、今はざっくりと見ていきましょうか。 まず、右の画面はいいでしょう。ここに画像が表示されるわけです。編集画面ですね。 左はツールバーですね。各種機能は後ほど。 左下には使用中の(というかスタンバイ中の)色が表示されてます。この形式は重要。 下は色ですね。パレット。ここは直感で理解できます。右下の白いのは自作できます。 さて、では早速矢印の色を変更する作業に入りましょう。 それを通じてParaDrawの基本的な使い方も学んでいきますので頑張りましょうね。 2.ファイルの読み込み方 まぁ今さら何なんだよ、といった話ですがw いつものようにたどっていって、「配布ソース2_2」まで進んでください。 狙うのは「ya_s.pdr」にしましょうか。 大事なのは拡張子が.pdrのものしか選べないことです。 それと。 多分作業中に予測不能のことが発生して、このya_s.pdrのファイル内容を復元できなくなる恐れがあります。 (原因は主にパニック。間違えて保存してさようなら、みたいな) 作業を始める前に適当なところに複製しておくと安全かもしれません。 まぁ説明どおり丁寧に進めれば心配はなくなるでしょうが、僕は最初大パニックに陥ったのでw 3.ParaDrawで画像を編集する さぁ、「ya_s.pdr」を読み込みましょう。こんな画面になりましたね。  おおー、出てきた出てきた。 まぎれもなく矢印です。見覚えもあります。この色はステップですな。 それは置いといて、早速色を変更してみましょう。 とりあえずは、赤に変更してみましょうか。 やってみましょう。 …………ええ、ペイントとかの要領ではどうにもなりませんよね。 というか試しに何かをクリックしてみたりすると見たことも無い状態になります。 ここは冷静に、ゆっくりと進めましょう。着色までだいぶかかりますがw まずはこの画像のサイズを確認してみましょう。 左上のファイル(F)から、キャンバスのプロパティ(P)を選択しましょう。 何やら色々出てきますが、注目すべきは左上の「幅」と「高さ」です。それぞれ42ですね。 この値は覚えておくとソース改造のちょっとしたときに役立つのですが。 とにかく今回言いたい事は、このままでは小さいということ。 作業する時は表示を拡大した方がやりやすいです。 ……そこでParaDrawの左にある「100%」と書かれたところを変更しましょう。 数値はお好みで。僕は大体350〜500%くらいでやると見やすいです。100%のままでも当然OKです。 あと、マウスホイールでも拡大縮小が可能です。 で、この拡大縮小はあくまで編集上のものなので、実際のサイズに影響を与えるものではないです。 実際に大きくしたい時は、先ほどのプロパティで幅とかをいじりましょう。 さて。 マウスカーソルを矢印画像の上に持って行きましょう。 すると何かの線が浮かび上がってきましたね。 これはツールバー(左)の一番上の「パスの選択」の機能です。 この矢印、どういう状態の画像データなのかと言いますとですね。 左端からスタートして右上に向かい、下・右・下・左・下・左上と進んで元の位置に戻る。 ……とまあ、こんな感じなんですね。(左端からスタートってのは便宜上の表現) で、この「パスの選択」によって、その「パス」を選択します。 クリックしてみましょう。  こんな風になりましたね。 慣れるまでは分かりにくいかもしれませんが、これで選択されてます。 さて。 選択する理由は何なのか。 答えは「選択されたパスのみを色とか様々に変更できる」からなんですね。 例外もあるんですけど、基本的にはパスを選択していじるのが確実です。 今回は矢印の部分を選択して、その他の部分は変更しないという形ですね。 では色を変更してみましょう。 下のパレットから赤色を選択してください。 するとこうなるはず。  完成です。 上書き保存すると残念ですので、名前をつけて保存にしましょう。 名前は分かりやすく「arrow_red.pdr」とかにしましょう。管理上便利です。 赤は赤でも色んな赤矢印を作りたいんだ! という人は「arrow_FF0000.pdr」とかオススメです。 RGBの表記をそのまま名前にしちゃうんですね。 で、また新しく赤い矢印を作ったら「arrow_FF3333.pdr」とか合わせると。 ……今回、拍子抜けするほど簡単だったわけですけども。 今までの前フリはなんだったのか。 ビビらせるだけビビらせておいて中身がスカスカで終わってしまうのか。 当然そうではありません。 もう一つ確認しておきたい事項があります。 引き続き、作成したての「arrow_red.pdr」を使いましょう。まだ消さないように。 4.スタイルパレット――線のみ・塗りのみ 今回注目して欲しいのはParaDraw画面のここです。  (ファイル名がya_s.pdrなのは気にしないで下さい。あと色が若干違うのはペイントのせいです) マウスカーソルを合わせてみると、表題に書いたような文字が表示されます。 これは何を意味しているのか? ……実は深く考える必要はなく、そのままなんですね。 選択したパスの「線」に色を塗るか、「塗り」の部分に色を塗るか。 この「塗り」の部分ってのは「線」で囲まれた部分を指します。 この矢印の場合なら、矢印の内側ですね。 では聞きますが。 このarrow_red.pdrの内側って何色ですか? 「黒!」と即答された方、結構いらっしゃるでしょう。 間違いです。残念でした。 よもや「コバルトターコイズグリーン!」と答えられた方はいらっしゃらないでしょうから答えいきます。 正解は「透明」なんですよね。 色が無いんです。 「おい、それインチキじゃねーか」とか「どうみても黒だろ」とか言われるかもしれません。 しかしこの「透明」ってのは非常に重要な色なんですね。(色なのかは知りませんが) それは後述するとして、まずは「黒」で無いという証明をしておきましょう。 まずキャンバスのプロパティを開いてください。 そこに「背景色」っていうのがありますね? arrow_red.pdrは初期状態では黒に設定されてるんですけど、これを適当に緑とかにしてみましょう。 R:0 G:255 B:0 でいいですね。他の色でもいいです。(赤と黒以外) それで「OK」を押してみると、矢印に変化が。  (色の劣化が激しいのはペイントのせいです) 見てのとおり、矢印のパス以外のすべての領域が緑色になっていますね。 背景色を変えただけで全体の色が変わってしまうということは、全体が背景だったということ。 つまり矢印の中の領域は黒で塗りつぶされていたというわけではないんですね。 ……背景色を黒に戻しましょう。 戻さなくてもいいんですがまぁダン☆おにの背景色が黒ですので、 矢印の色を比較しやすいんですよね。背景が黒の方が。 また、他の視点からも矢印の内側領域が透明であることは推理できます。 ParaFla!ダン☆おにをプレイしてみましょう。 ほとんどの作品で大丈夫ですが、念のためうちの作品で例示するとNo.01でいいです。 ステップにオブジェが重なる瞬間をよーく見ると、下になったステップが見えますね? もしも矢印の内側領域が黒く塗りつぶされていたら見えないはずです。 逆に、ステップが見えなくなるように黒く塗りつぶしているのもあります。 No.05とか、No.18とかがそうですね。 ……となると。 むしろそっちの方が気になってきますよね。 内側領域を塗りつぶすにはどうすればいいのか? この疑問は大切に胸に保存して置いてください。バックアップもとって。 次のフリーズアロー色変更で詳しく説明します。 要するに長くなりすぎてしんどくなってきたでしょうから、次の話題に移ろうという話です。 まとめ。 線だけでできている矢印なので、塗りを入れるとややこしくなる。 5.ステップの色を変えるには、どこを変えるか さて。 とりあえず矢印の色変更はできたので、次にやることをやりましょう。 実際にSWF内の矢印色を変更します。 そもそもこのためにParaDrawを起動して使って色を変えたわけですのでへばらないように。 ではParaFla!でソースを立ち上げてください。 まずはステップゾーンの矢印から変更してみましょう。 使うのは先ほど作成したarrow_red.pdrにします。 完成するとどんな感じになるのか見てみましょう。  こんな風になります。 ……ま、まぁ滅多に見かけない感じですけどもw それにここまでするなら、おにぎりも色赤くしろよとか思いますけども。 そういったことは全て無視して、ひたすら方法論だけで進めたいと思います。 ParaFla!のソースを見てください。 ステップゾーンの矢印を変更していこうとしているわけですから、 変更点は当然4ヶ所ということで異論は無いと思います。 では始めます。 まずはarrow_red.pdrをParaFla!に読み込ませましょう。 そのためにはarrow_red.pdrを保存しているフォルダを開く必要があります。 (これは「ParaFlaで」というのではなく、普通にフォルダを開くのでいいです) (ParaFlaで開いてもいいのですけども) どこに保存しているのかは知らないので、とりあえず開いてもらったことにします。 そうしましたら、arrow_red.pdrをParaFlaの左、ファイルが並んでいるところにドラッグして入れます。  こういう感じで入ったと思います。 注目して欲しいのはこのIDです。ID:0012になってますね? ……なってなくても特に気にする必要は無いです。 ポイントは「他のと被らないようになってる」ってことです。 とりあえず僕がやってみたところID:0012になったので、それを使って説明します。 早速ですが、書き換える場所を指定していきましょう。 ID:0101、ID:0102、ID:0103、ID:0104の4つです。 見てみると関連性のありそうなスプライトですね。 今回大切なことは「変更したいものは一つずつ丁寧に変更する」ということです。 解説のほうでは「左下上右の4つすべて」を赤矢印に変更します。 ですが、場合によっては「左右だけ」とかもありえるかもしれませんね。 そういう時は当然、左右のスプライトだけを編集してください。 ではいきましょう。 まずはID:0101のスプライト[■左矢印 ステップ]から。 「スプライトを編集」を押すと出てくる画面。 その一番上のイベントをダブルクリックしてください。イベントのプロパティが出てきます。 でっかく表示される白い矢印。これはID:0301のya_s.pdrです。 イベントのプロパティの左上……そこにファイルIDってのがありますね? そこを12に書き換えます。 0012じゃないの? と思われるかもしれませんが、別にどっちでもいいです。 ただ、0012にして後で見ると12になってます。 ……さて。 ファイルIDを書き換えたら下の「適用」をクリック。 イベントが赤矢印に変わりましたね。 試しに_rootの画面に戻してプレビューしてみると、確かに左ステップが赤くなってます。 全く同じ要領で順番に丁寧に3つのステップゾーンを色変更していきましょう。 すべてが赤くなれば完成です。 お疲れ様です。 6.オブジェの色を変えるには、どこを変えるか さぁ、続いてはオブジェの色変更を説明しましょう。 むしろこっちが本題ですね。お待たせしました。 とにかく手間を省くために、先ほど同様arrow_red.pdrを使います。 ……なんだか画面が真っ赤になってしまいそうですが、気にしないように。 変更するのは、ID:0111〜ID:0114の4つです。 要領はステップのときと同じですので、ID:0111を例に始めてみましょう。 ID:0111[▲左矢印 オブジェ]のスプライトを編集。  こんなのが出てきましたね。 オブジェの色を変更する場合はステップのときと違って、2ヶ所変更しないといけません。 どちらもID:0302のyajew2.pdrで、青矢印なんですけども。 ……何が違うんでしょう、この2つ? まず一番上のほうのID:0302です。 これはオブジェ最大の任務である、「飛んでくる」矢印です。 ここのファイルIDを12に変更すれば、あっという間に飛んでくる矢印が赤くなります。 (ただし左だけ。他も変更すれば同様ですが) それではどう違いがあるのかと言いますと。 試しに適当なdos.txtでも持ってきて譜面を飛ばせる人はやってみてください。 矢印を押した時の色が青いはずです。 消えるときのモーションの色ですね。 これを設定しているのが下の方のID:0302です。 こちらも合わせて変更しましょう。これで飛んでくるのも消えるのも赤くなりました。 さらに同様に4つとも変更すれば完成です。 ……今回は赤だけでやりましたが、もちろん色んな色を使ってください。 曲に合わせて矢印の色を変えるという演出は単純ですが非常に効果的です。 また、飛んでくるのは赤、消えるのはオレンジなどの演出も楽しいかもしれません。 それでは次のフリーズアロー編にご期待下さい。 ParaDrawの説明は、矢印に使う分野だけ考えてもまだ30%も終わってません。 本番は次回です。 それまでに様々な「arrow_○○○.pdr」を作ってみましょうw |
ダン☆おに作成講座に戻る