|
さらに踏み込んだParaDrawの使い方を学んで、もっと魅力的に。 1.フリーズアローと通常矢印の違い さて、矢印の色を変更する中でParaDrawの使い方の基本は身に付けることが出来ました。 次はもう少し踏み込んでフリーズアローの色を変更したいと思います。 ……とはいえ、基本的にやり方が同じですので、そんなに長々と語る必要があるのか。 もっと言えば、別項目に分けてまで考える必要があるのか。 そんな風に思われるかもしれません。 そこでまずはそういった不安を払拭するために、フリーズアローと通常矢印がどれだけ違うのか。 それを示してみようと思います。  
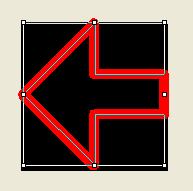
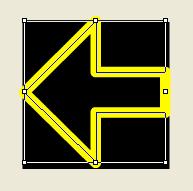
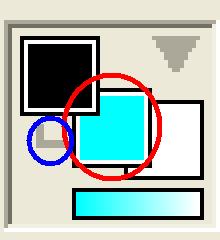
さて問題です。左右のどちらがそれぞれ通常矢印とフリーズアローでしょうか? レッツ・シンキングターイム。 ……………………。 ……はい、時間切れです! 正解行ってみましょう! 「左が通常矢印」で「右がフリーズアロー」です。 え? 分かるわけがない? 画像が前回の使いまわしだからそれで分かった? そんなのではいけません。 もっとはっきりと分かる方法があります。 覚えていますか、前回「背景色」を変更しましたよね。 あれをフリーズアローのほうにも施してみましょう。するとこうなります。  
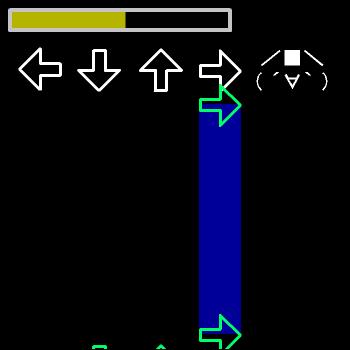
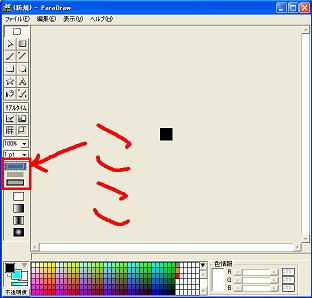
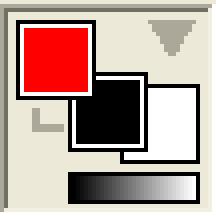
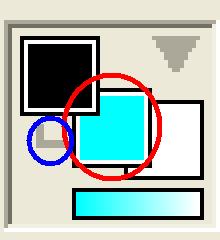
これは一目瞭然ですね。 というか前回言っていたことの証明でもあります。 フリーズアローの中身は塗られていて、通常矢印はそうでないと。 さぁ。 こちらだけで説明してもつまらないですので、みなさんもParaDrawを起動して、 ya_s.pdrなどと同梱されている「yajew4f.pdr」を開いてみましょう。 (ちなみに数字の後にfがついているのがフリーズアローのファイルです) 当然背景色は最初は黒になっているので、前回の要領で緑色などにしてみましょう。 内側が黒いままであることが分かると思います。 フリーズアローと通常の矢印の違いはこの一点のみですが、それが重要なのです。 ……では、なぜ重要なのでしょうか。 2.通常矢印をフリーズアローにしてみると ParaFla!のソースを起動してください。 その上でID:0150[-□色変わり矢印]に注目してみましょう。 これは左下上右すべてのフリーズアローの色を一括管理しているものです。 このスプライトを編集してみましょう。 画像が入っていますね。ID:0303[yajew6f.pdr]です。紫のフリーズ。 こいつのファイルIDを実験的に302にしてみましょう。青矢印です。 そうするだけですべてのフリーズアローが青の通常矢印で飛んでくることになりました。 プレビューやらSWF生成やらの方法で、譜面が飛んでくる状態にして下さい。 そこでフリーズアローを飛ばしてみると……  ……画像は作成が面倒でしたので、No.02「時の回廊」から持って来ました。 そのため矢印の色が違いますが…… 注目すべきは矢印の内側領域です。 よく見てください。 フリーズアローの「帯」部分が映ってしまっていますね? まぁ別に構わないといえば構わないのですが、フリーズアローの矢印が再現できているとは言えません。 どうやらきちんと塗ってあげないとこういうことになるようです。 (ちなみに僕がParaDrawを使いこなそうと決心したのは時の回廊がこうなったからです) 3.<線のみ>・<塗りのみ>・<線と塗り> さて、それではそろそろ本格的に説明しましょう。 まずはParaDrawのこの部分を見てください。  3つ何やら四角形がありますね。そのうちの一番上にカーソルを当ててちょっと待つと…… <線のみ> と表示されますね。 同様に残りの2つにもカーソルを合わせるとそれぞれ<塗りのみ>と<線と塗り>というようになります。 線・塗りの概念については前回説明しましたね。 選択されたパスのラインが「線」で、その内側の領域が「塗り」でした。 前回の通常矢印では「塗り」が透明だったため、「線」だけでよかったのですが…… フリーズアローの場合は内側領域をきちんと黒く塗らないといけません。 ……では問題です。 使うのは<塗りのみ>と<線と塗り>のどちらでしょう? …………はい、分かりましたか? 正解はもちろん<線と塗り>ですね。 線の部分も何らかの色があるわけですから当然描画しないといけません。 というわけでまずは。 実験的に<塗りのみ>でフリーズアローを塗ってみて、どうなるかを見てみましょう。 ParaDrawの左下のほうを見てください。  画像は左下部分を切り取って400%に拡大してます。 こんなのがありますよね? ここが、現在ParaDrawで使用中の色をあらわしている部分です。 試しにパレットから適当な色を選んでみましょう。 その色が左上に出てきたはずです。 さて、四角い領域が3つ……いや、4つありますが。 一体これらは何を意味しているのでしょうか? 説明していきましょうか。 左上の四角は「線」の色をあらわしています。 現在は黒ですので、線の色は黒だということ。まぁそれぞれだと思いますが。 中央の四角は「塗り」の色です。 現在は水色が表示されていますね。 ここの色を変更すると、塗りの色が調整できるわけです。 右の四角は「グラデーション」の色です。 もう少し後で説明しますね。 最後ですが、一番下の四角はグラデーションの様子をあらわしています。 中央と右の四角の色合いでグラデーションを決定するわけです。 というわけで今回重要なのは、画像では赤い丸で囲われた「塗り」の色! フリーズアロー(内側領域が黒く塗られた矢印)を作成するために不可欠な発想です。 とりあえず前回作成した「arrow_red.pdr」でも読み込んでみましょう。 で、今回はコイツを「freeze_red.pdr」にしてやりましょう! 「フリーズ」なのに赤いとはこれいかに? と思うかもしれませんが細かいことは気にしない! これができればどんな矢印でもフリーズアローにできるのですから。 具体的には「通常矢印」を「フリーズアロー」に変更できるわけです。 というわけで青写真を描いておきましょう。 今回の目標は「線が赤、塗りが黒の矢印」を作成することですね。 このことから先ほど説明した左下の部分は、こうならないといけません。  画像は左下部分を切り取って400%に拡大してます。 できましたか? ……なかなか苦戦している人もいるかもしれません。 この手のソフトに慣れている人なら難なく突破できるんですが、初めてだとちょっと苦しいかも。 僕はここでまず泣きそうになりましたし。 まぁ、どういう問題点があるかって多分「線のところしか色を変えられない」ってことですよね。 「塗りの部分はどうやって色を変えるの?」っていう。 この辺は普通なら「説明書(readme)とかを読めよ」となるのですが。 Coa氏に頭を下げつつ言わせてもらうと、お世辞にもParaDrawの説明書は丁寧とはいえません。 未だに何が書いてあるのかよく分からないですもの。 というわけで簡単に説明しますと……  画像は左下部分を切り取って400%に拡大してます。 この青い丸に注目してください。 このL字部分をクリックすると一発で答えが見えると思います。 そうです。 線の色と塗りの色が入れ替わりましたね。 ……これ全然大したことじゃないんですけど、知らないと完全に詰まります。 逆に言うと、分かってしまえば先ほどの赤と黒にする作業なんかすぐできますよね。 さぁ、レッツトライ。 (トライ中にこっそり言いますが、塗りとグラデーションは4つめの四角クリックで交換可) できました? 色さえ上手く作れたらあとは塗るだけです。 前回と同じ要領でパスを選択して、それから<線と塗り>に変更して…… まだ上手くいかなかったら左下のをクリックしたりして。 出来上がると思います。 背景色を変更して上手くいったかどうかを確かめてみましょう。 出来ていたらファイル名を「freeze_red.pdr」などにして保存。お疲れ様です。 web拍手でご意見をいただきました。 内容は「色の選択方法」についてです。 上記の方法は「右クリックなんて使ってたら頭パンクするわwww」 というmaxの知能レベルでもってして書かれてます。 付属の説明書(usage.jpg)に書かれていたりするとおりに説明しますと、 線の色を選ぶ時は、カラーパレットを左クリックします。 ここは一緒。 同様に塗りの色を選ぶ時は、カラーパレットを右クリックします。 するとそれぞれ左上の四角と中央の四角の色が変わります。L字の意味消滅w 「クリック回数は少なければ少ない方がいい」とか「説明書こそ至高」という人に謝罪しつつ、 この方法を紹介しておきます。 …………なんかノリが作成講座っぽくない追記でごめんなさい。 ※追記(2007/07/18)ここまで※ 4.フリーズアローの色を変えるにはどこを変えるか さて、フリーズアローを作れるようになったので次はParaFla!ソースに読み込ませてみましょう。 作ったら使う。基本ですね。 まぁ今回は実験ですのでそんなに固くならずにやってみましょう。 ……ですがその前に。 通常、フリーズアローっていうのは2色用意されています。 なぜかというと、「飛んでくる時」と「押せてから」の2段階があるからですね。 このため、とりあえず実験用に「freeze_blue.pdr」でも作成してください。 で、「freeze_red.pdr」と「freeze_blue.pdr」をソースにぶち込んで、と。 準備完了です。 今回の変更点はなんと、たったの2ヶ所。 ほんの一瞬で作業は終わることでしょう。 ID:0150とID:0151をご覧下さい。それぞれ[-□色変わり矢印]と[-□色変わり矢印(2)]ってやつです。 名前からは少し連想しにくいかもしれませんが、これがフリーズアロー用のスプライトです。 どちらからでもいいのでここはID:0150[-□色変わり矢印]から見てみましょう。 スプライトを編集すると画像(yajew6f.pdr)が出てきますね。 こいつのファイルIDを読み込んだ「freeze_red.pdr」のIDに変えましょう。 変更が終われば、これで「飛んでくる時」のフリーズアローの色が赤くなりました。 ……同様にID:0151[-□色変わり矢印(2)]の方を「freeze_blue.pdr」にすると、 「押せてから」のフリーズアローの色が青くなったかと思います。 完成です。お疲れ様です。早いっすねwwww |
ダン☆おに作成講座に戻る