|
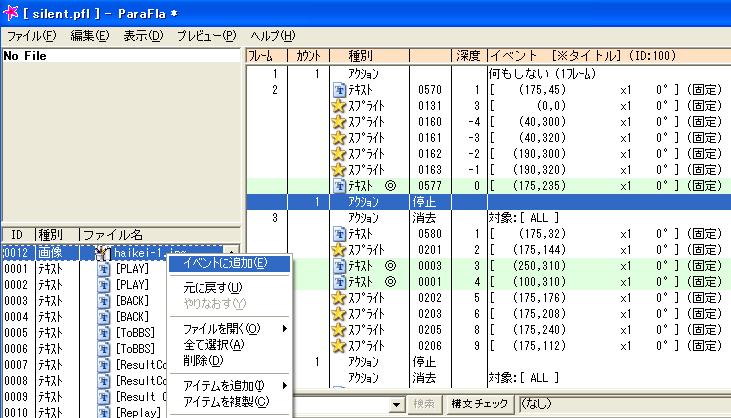
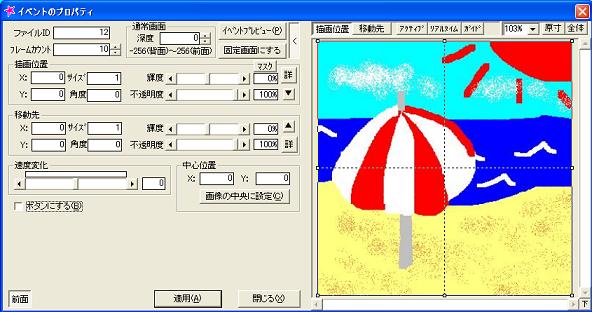
獣の時間の一言(?)更新でちょっとやりましたが、それをまとめる感じで。 1.静止画の背景――動かない絵 基本的に獣の時間の8/10のログを見ていただくと大まかな内容が書いてあります。 正直それで事足りると思うんですがw 一ヶ所に集中して情報が揃っていることの利便性は理解しているのでここにも書きます。 わざわざ「静止画」とか書いてるのは、詳しくやろうという心意気の現われ。 ではいきましょう。 今回はまず、「タイトル画面」に「動かない絵」を背景として使うことをします。 やってみれば分かりますがオプション画面だろうがプレイ画面だろうが結果画面だろうが、 方法は全く同じです。 とりあえずその中でタイトル画面を選んだだけです。 さて。まずは何をするべきでしょうか。 ……当然、使用する背景を用意しないといけません。 ではどんな背景を用意すればいいのか? 基本的に何でもいいです。 特に今回はpdr(ParaDrawで作った絵)にこだわる必要もないです。 jpgだろうがpngだろうがbmpだろうがOKです。gifはダメなんですけどw というわけでせっかくですからjpgを使ってみましょうか。 使用する画像の拡張子はjpgで決定。 では次は画像の大きさです。 ダン☆おにのSWFの画面が350x350なので(tickleさんのは400x350)、 それより大きい絵を使うと、当然はみ出してしまいます。 それでも構わない場合もあるでしょうけど、まずはちょうどの大きさでやりましょう。 ペイントで適当に絵を描いてみますね。  ……ええー。 尋常でなく悲惨極まりない絵ですがまぁこんなもんです。 maxの絵心を当てにしないように。 みなさんはもっとかっこよかったりする絵を描いたり拾ってきたりしましょう。 利点は350x350なことだけです。 まぁとりあえずこれをParaFla!のダン☆おにソースに取り込みます。  まぁこんな感じになりますよね。 次に、背景を追加したい場所を探します。 今回はタイトル画面に背景を入れてみるわけですから、そこを探します。 左ペインから、ID:0100[※タイトル]を選んでスプライトを編集。 右ペインに色々出てきたので、余力があればどんなのがあるか確認しましょう。 ここに何があるのか覚えておくと改造の時に役立つと思います。 今回はまぁどこでもいいんですが、2フレーム目のどこかに背景を挿入します。 適当なところにカーソルを合わせた上でイベントに追加します。  上の画像は、追加する直前の映像です。 さて、追加すると右ペインに背景画像が増えているはずです。 それではこいつをまわりと合うように色々調整してやりましょう。 まず現状どうなっているかを確かめるために、プレビューしてみましょう。  ひ、ひどすぎる………… 自分でもここまでひどくなるとは想定外でした。 まぁ人それぞれ使いたい画像は違うはずなので適宜対応していきましょう。 その中で、絶対チェックしないといけない項目を挙げていきます。 まずこの状態から一番重要なポイントが読み取れますね。 それはなんでしょう? 人によって意見は食い違うと思いますが、最終的にはアレに集約されるはずです。 ……そう。 「Click Here!!」が消えてるんです。 それも画像が消えてるだけじゃなくて、ボタンとしての機能も消えてます。 これでは先に進めません。 そこで「Click Here!!」を復旧しないといけないでしょう。 しかもよく見ると、クレジットも根こそぎ消えています。 このあたりも復旧したいですね。 右ペインをもう一度見てください。 先ほど追加した背景の画像。その「深度」はいくらになっていますか? おそらく0になっていると思います。 そしてすぐ上のイベントを見てみると、その深度も0ですよね? 上にある深度0のイベント。 ……それこそが消えてしまった「Click Here!!」なんです。 つまりこういうことです。 ParaFla!ではさまざまな画像、テキストなどを「深度」ごとに配置しています。 数値が大きいほど上に表示されるというルールです。 もしも数値が同じであった場合は、後にあるほうが表示されます。 今回は「Click Here!!」よりも画像が下に挿入されたために「Click Here!!」が消えたのです。 ならばどうすればいいか。 答えは簡単。背景画像の深度を変えてやればいいのです。 特に今回は背景であることを考えると、一番小さい値にすれば良さそうです。 クレジット系の深度がマイナスの値ですので、もっと小さい値にしましょう。 (具体的には、-5以下) ……すると消えていたイベントが見えるようになったはずです。 めでたしめでたし、といきたいところですが。 せっかくですのでもう少しいじっておきましょう。 例えば、他のイベントはすべてフレームカウントが0になっています。 背景も特に1にしておく理由はないので、0にしておきましょう。 さらに不透明度というのがあります。 例で使った背景は色がきつすぎて文字が読めません。 そんな時はこの不透明度を変更して調整すればいいのです。 こんな感じとか。  この状態では、不透明度を70%にしました。 先ほどと比べて見易さが相当向上したと思います。 ……このように、プレイする側のことを考慮するのも背景を使用するときの重要なポイントです。 この絵は……ひどすぎますね。僕なら絶対使いませんw 2.動画の背景――動く絵 ……といってもそんなに難しく動かせる人はこんなところ読まなくていいです。 まずは簡単な動作からやってみて、それから色んな動作を研究しましょう。 とはいえ、よく考えるとこれってこんな一項目でやる内容じゃないんですよ。 「絵を動かす」っていうと、コレってParaFla!のメインディッシュじゃないですか。 元来パラパラマンガを手軽に作れるツールだったわけです。 はっきり言います。 書ききれません、よそを見てください。 しかも個別で質問されてもかなり困ってしまいます。 「下から画像がグアーッと上がってくるようにするにはどうすれば?」 とか聞かれたとしても、 「え……フレームカウント合わせて座標合わせて適宜速度変化して……」 くらいしか答えられません。 このあたりは個人のセンスと努力に委ねます。 ……ですから各項目の意味と使い方のみを説明していきましょうかね。 画像のイベントを開いてみましょう。  フレームカウントはいいですね。 そのイベントが何フレームの時間を使うのかを決めます。 ダン☆おにの場合は、60フレームで1秒間となります。覚えておきましょう。 深度は先ほどやりました。 -256〜256までの値を入れられます。 このあたりはちょっと踏み込むと色んなことができますが割愛します。 僕も理解度が85%くらいな内容なので。 上の「描画位置」と下の「移動先」は分かりますか? スタート地点での状態と、動き終わりの位置の状態を表します。 それぞれの数値はまぁ、いじってみればすぐ分かります。 速度変化ってのは作成講座で扱ったことは無かったような。 要するに一定の速さで動かすのではなく、二次関数的な動きを加えます。 まぁ、やってみてください。分かります。 中心位置っていうのはですね。 画像を動かす時、特に回転させる時によく使います。 回転の中心点を決めるんですね。まぁ実際はその画像の基準座標を決めるんですけど。 この値と上記した座標とで、表示位置が決まります。 まぁ、やってみてください。 他にも色んな機能がありますが、各自調べてください。 やりたいと思ったらある程度なんでも出来ると思います。 このあたりをいじり始めると、本格的に「フラッシュ」が楽しくなるの間違いなし。 3.色んなところに背景を追加してみる 今のところ説明ではタイトル画面にしか背景を追加してませんが、他にも追加してみましょう。 オプション画面に追加する場合には、ID:0100[※タイトル]の3フレーム目。 見ていけば色々オプションに関するテキストやらスプライトやらがあります。 その中のどこかに挿入しましょう。深度等間違えのないよう。 プレイ画面の場合は最初の画面(_root)に入れればいいです。 7フレーム目以降の、好きなタイミングに入れましょう。 曲の途中から背景を追加したい時は適宜「何もしない」を使いましょう。 ……あと、プレイ画面に入れるときの注意。 動作が重くなるので、そこを注意して入れましょう。 注意してもしょうがないので、どうしようもないといえばないのですが。 そのあたりの解決法は次回書きます。 題して「背景を ON/OFF する方法」です。乞うご期待。 結果画面に追加するなら、左ペインからID:0126[※結果]を探しましょう。 1フレーム目の適当なところに入れればOKです。 さて、一通り必要そうなところは解説しました。 背景画像は彩りを添えてくれるいい存在です。 使えそうな場合は使ってみるのもいいでしょう。 しかし乱用したところで良作品になるとも限らないのが難しいところ。 必要に応じて使っていきましょう。 知識は役に立つと思いますけどねw |
ダン☆おに作成講座に戻る